The Pixel, Image Size, Resolution and Aspect Ratio
The Pixel
A pixel is square. It is the building block of a digital image. A Digital Image aligns its pixels in rows and columns (See Fig.1A). You can create smooth tones and fine detail with the right number of pixels.

Image Size
Image Size refers to an image's Pixel Dimensions and Total Pixel Count.
Pixel dimensions are shown as width by height, in pixel units .
Total Pixel Count = width x height. (See Fig.2A).

Multiplying the total pixel count by 3 gives you the image's byte size (size in memory).
Why 3? It takes 3 bytes of memory to store every full colour RGB pixel.
In Fig.2A, 153,600 x 3 = 460,800 (450 Kilobytes or 0.44 Megabytes).
Resolution
Resolution is a measurement of pixels, in an image, over a given area. If an image has a resolution of 72 pixels per inch, it takes 72 pixels to cover 1 linear inch (see Fig.3A).

Gold Nugget Tip: Resolution applies to print only. For images created for the web, forget about resolution. Pixel Dimensions are what's important. When creating images for the screen, size matters, resolution doesn't.
Aspect Ratio
Aspect ratio represents the ratio of width to height. It is expressed as two numbers separated by a colon (w:h). For example, an image with a width of 8 units and a height of 6 units has an aspect ratio of 4:3 (equivalent to 8:6). The units can be any unit of measurement, it doesn't matter. Aspect ratios express the relation between width and height, not actual length. 4:3, 8:6 and 16:12 are the same aspect ratio.

The ratio of a square is 1:1 (read as "one to one"). One unit of width to one unit of height.
Digital point and shoot cameras use a 4:3 ratio, chosen to suit early computer monitors. DSLR cameras use a 3:2 ratio, matching classic 35mm film cameras (36mm x 24mm).
16:9 ratio is the HDTV standard, ideal for HD televisions and widescreen computer monitors.
It's All About the Jaw
Want to look more photogenic or photograph people looking more photogenic? Peter Hurley explains how he accentuates the jawline of his clients with a few simple tips that you'll want to add to your repertoire for quick use whenever you have a human being in front of your camera. If you want to dig deeper into these concepts check out his DVD "The Art Behind The Headshot." www.peterhurley.com/dvd or www.peterhurley.com.
Resize Landscape Photo for Widescreen with Picasa
The Photos we take with our Digital Cameras do not have the same proportions as a Widescreen Display (See Fig.1). Not only are the Aspect Ratios different, but the Pixel Dimensions (width x height) are generally much larger than those of a Widescreen.
 Fig.1 Photos from Digital Cameras need resizing to fit the frame of a Widescreen Display.
Fig.1 Photos from Digital Cameras need resizing to fit the frame of a Widescreen Display.
Resizing Photos for the Camera Club Widescreen Display
For this tutorial I've chosen a JPEG Photo taken with a Digital SLR (the-grotto.jpg). It has a 3:2 Aspect Ratio and Pixel Dimensions of 4368 x 2912. We'll use Picasa to resize the photo to fit a Widescreen Display similar to the one we use at Camera Club Meetings.

For our photos to look their best on a Widescreen Display we need to do two things:
1. Crop the Photo with a 16:9 Aspect Ratio.
2. Change the Pixel Dimensions to fit the Widescreen
Step 1 - Crop Photo with 16:9 Aspect Ratio
Open Picasa > Locate the Folder containing your Photo [1].
Double Click the Photo to open it in the Edit Photo Window [2].
Click the Crop Button on the Commonly Needed Fixes Panel [1].
On the Crop Photo Panel, Select 16:9 HDTV from the Drop Down Box [2].
Click and Drag on the Photo to select the area you want to crop [1]. Click and Drag the edges of the Crop Area to adjust it. To remove the crop and start again click Reset.
When you're happy with your crop, Click Apply to accept [2].
Step 2 - Change Pixel Dimensions to fit Widescreen
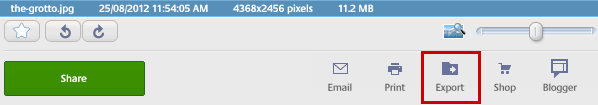
You can see the effects of the crop in the Blue Status Bar near the bottom of the Picasa window. The Pixel Dimensions of the photo have changed from 4368 x 2912 to 4368 x 2456. Click Export to save a resized copy of the image, leaving the original unchanged.

In the Export to Folder window choose the Export Location and a name for the Exported Folder. Select the Resize To radio button and enter the pixel width of the Widescreen Display, which is 1366. Setting the Image Quality to Automatic preserves the original image quality. Click the Export button.

Gold Nugget Tip: Image Size: → Resize To: adjusts the Photo's Longest Side.
And that's it. We have successfully resized a Photo for a Widescreen Display. When we return to the Library and click on the resized copy, the image information in the Blue Status Bar tells us the Pixel Dimensions are now the same as the Widescreen Display → 1366 x 768. The File Size has been reduced from 11MB to 1.2MB without losing quality.
What About Portraits?
For Portraits, you don't need to crop. Just adjust the Pixel Dimensions so the height of the Portrait equals the height of the Widescreen. For the Widescreen we use at the Camera Club, that's 768 pixels.
Open Picasa > Select the Portrait > Click Export. For Image Size > Resize To Enter 768.






No comments :
Post a Comment